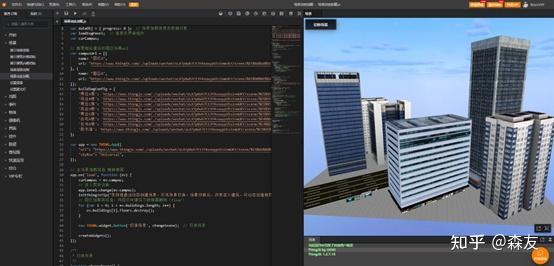
1、 动态创建组合场景
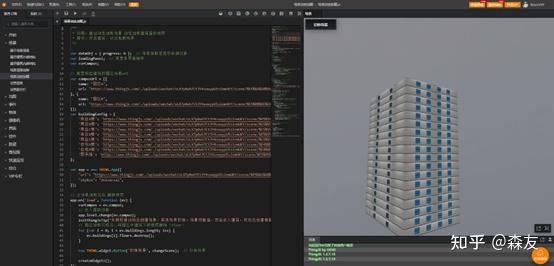
2、 加载后的楼层和建筑对齐
3、 预知未知加载场景的物体结构
对于一些大型的3D可视化场景,使用 CampusBuilder 直接制作会比较困难,直接加载也存在性能、加载时间等问题。
解决这个问题首先在CampusBuilder 中可以分成多个工程进行搭建,比如园区和所有建筑的外立面使用一个独立的工程进行搭建,每栋建筑的室内分别使用其他独立工程进行搭建。但是在搭建过程中需要注意每个工程里的物体命名必须保证唯一。
例如,我按如下步骤来搭建3D可视化园区并开发应用。
1、搭建一个3D可视化园区,园区内有一个建筑,我会分成两个工程进行搭建,分别是“XX工业园区”、“XX工业园区-办公楼室内”。
2、分别导出各个工程,并同步到 ThingJS 平台;
3、在 ThingJS 先加载"XX工业园区",该园区中包含建筑,但该建筑只有外立面。
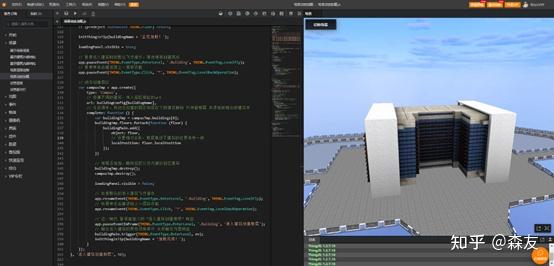
4、使用事件,可重新注册进入建筑的响应函数,事件回调内使用 app.create() ,动态加载“XX工业园区-办公楼室内”这个园区工程。
5、使用代码,获取“办公楼TMP”这个3D可视化园区物体的建筑,将其下的“办公楼楼层一”,“办公楼楼层二”,添加到本来只有外立面的“办公楼”对象身上。再将“XX工业园区-办公楼室内”和“办公楼TMP”这些临时对象删掉。

为保证后面加载的3D可视化楼层和之前加载建筑对齐,可以这样做:
在 CampusBuilder 搭建3D可视化场景时,保证楼层相对建筑“办公楼”和“办公楼 TMP”的位置一致。
在 ThingJS 在线开发中,将“办公楼 TMP”下的楼层“挂接”到“办公楼”时,设置楼层的相对坐标。
buildingTmp.floors.forEach(function (floor) {
buildingMain.add({
object: floor,
// 设置相对坐标,楼层相对于建筑的位置保持一致
localPosition: floor.localPosition
});
})

如果需要在未加载3D可视化场景的时候知道一个物体在场景层级里的位置,以便于将视角切换过去,有两种方法:
1、可以通过 app.getCampusJSON 接口,在不加载园区场景的情况下,解析出该园区的场景树结构,做些类似上面动态加载场景的操作,在3D系统中建立完整的场景结构。再通过 EnterLevel 相关事件,配合上面自动动态加载的方案,就可以找到并切换到物体。
2、也可以自行建立后台数据结构,后台进行查询,通知前台,前台使用 EnterLevel 相关事件,配合上面自动动态加载的方案,就可以找到并切换到物体。

细心的朋友会发现,给每个物体都起一个名字是为了以后对功能做扩展,就相当于该物体在场景中有了唯一的标识,后面会很方便。到此,我就完成了动态加载一个完整的3D可视化“办公楼”。完整代码可以点击ThingJS官方示例查看。
